simple_calendar Gemを使ってRailsでカレンダーを表示してみました。
simple_calendar
A simple Rails calendar
simple_calendar は月単位や週単位のカレンダーを表示できます。
週の始まりのデフォルトは月曜日ですが変更することができます。
今回は月単位のカレンダーを表示します。
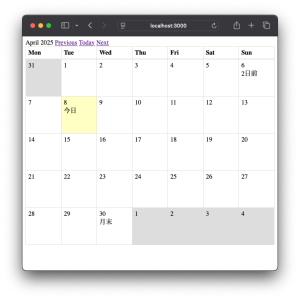
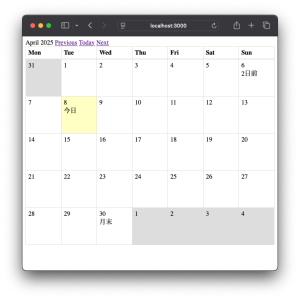
完成画面

環境
Ruby 3.4.2
Rails 8.0.2
simple_calendar 3.1.0
手順
アプリを生成します。
rails new koyomi
cd koyomi
カレンダーを表示する画面を作ります。
bin/rails g controller home index
root ルーティングに home#index を設定します。
config/routes.rb
root "home#index"
simple_calendar Gemを追加します。
bundle add simple_calendar
月表示のカレンダーを表示します。
app/views/home/index.html.erb
<%= month_calendar(events: @meetings) do |date, meetings| %>
<%= date.day %>
<% end %>

カレンダーにスタイルを適用します。
simple_calendar が提供するCSSファイル名を確認します。
bin/rails assets:reveal | grep css
application.css
simple_calendar.css
trix.css
提供されている simple_calendar.css をstylesheet_link_tagに追加します。
app/views/layouts/application.html.erb
<%= stylesheet_link_tag :app, "data-turbo-track": "reload" %>
<%= stylesheet_link_tag "simple_calendar", "data-turbo-track": "reload" %>
独自のモデル(ミーティング)を追加します。
モデルには start_time を持つ必要があります。
bin/rails g scaffold Meeting name:string! start_time:datetime!ミーティングの擬似データを作成します。
db/seeds.rb
today = Time.current
Meeting.create!(name: "2日前", start_time: today.ago(2.days))
Meeting.create!(name: "今日", start_time: today)
Meeting.create!(name: "月末", start_time: today.end_of_month)
bin/rails db:seedミーティングをカレンダーに表示します。
今月のミーティングを取得します。
app/controllers/home_controller.rb
class HomeController < ApplicationController
def index
start_date = params.fetch(:start_date, Time.current).to_date
@meetings = Meeting.where(start_time: start_date.beginning_of_month.beginning_of_week..start_date.end_of_month.end_of_week)
end
end
取得したミーティングを表示します。
app/views/home/index.html.erb
<%= month_calendar(events: @meetings) do |date, meetings| %>
<%= date.day %>
<% meetings.each do |meeting| %>
<div>
<%= meeting.name %>
</div>
<% end %>
<% end %>
以上です。
▼この記事がいいね!と思ったらブックマークお願いします
