おはようございます。 こんにちは。 あるいは こんばんは。
どうも石ころです(・ω・)ノ
先日は、OutSystemsの開発環境の構築について書きましたが
今回は実際にシステムを作ってみた感想を書いていきたいと思います!(^^)!
まず開発するといってもなんの知識もなく作れはしないので
OutSystemsについて学ぶことにしました

こういったシステムの学習教材は一般的に出回っているものも少なく
専用のカリキュラムに申し込みをしたり
専門のサイトから書籍の購入が必要だったりします
OutSystemsは便利なことにHPにて『無料』で学習教材を提供してくれています!
なんといってもこの無料という響き最高ですね(´ω`*)
OutSystemsのトレーニングからWeb開発者への道という
135のレッスンを学習すれば基本的な部分は理解できます
さらにフロントエンドやモバイル設計など
様々な分類のレッスンがあるので
自分が学びたいものを選んで詳しく学習できます

動画やテキストで学習を進めていくのですが、
ここでまた出てくるのが英語問題です(^^;
ほとんどの部分が日本語に翻訳されているのですが、
実際の開発の流れを動画で説明しているデモ動画は
ほとんどが英語のままなんです…
動画なので動きで何となく理解してという感じです(;^ω^)
一括りのレッスンの最後に練習問題があります
それまで学習した内容で作成できるものです
最初は説明をみながらやっていましたが
段々と説明を見ずに自分でこうするんだというのがわかってくるので
解説に頼らず作成できたらちゃんと理解してきていると嬉しくなります(^^♪
全てのレッスンが終われば簡単なシステムは作れるようになりますよ!

OutSystemsには認定試験もあります!
Web開発者への道を全て終えると『アソシエイト リアクティブ開発者』という
認定試験の受験資格が得られます
OutSystemsのHPにこの試験の模擬問題が掲載されているので
理解度を図る意味でも挑戦してみると面白いです(^O^)/
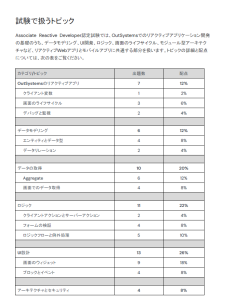
試験内容の内訳は以下のようになっています

補足で学習が推奨されているものもありますが、
基本的にはだいたい解けます◎
興味のある方はぜひやってみてください!
実際にシステムを作ってみて
やはりデータ連携のところが一番難しいと感じました
ローコードツールなので画面のデザインや配置など
割と見たまま簡単にできるのですが
データを正しく連携できていないと動かなかったり
途中でエラーになってしまったりと重要性を改めて感じました
前回から散々英語を連発してきましたが
開発画面ももちろん英語で
親切にエラーがでればその場所を教えてくれたりもするのですが
もちろんそれも英語でかかれているんですよね(^^;)
単語をところどころ拾いながらなんとなく解読していって
エラーを探しました
こんなにも英語がわかれば簡単なのにと思ったのは初めてでした(;´д`)
今回OutSystemsをやってみて簡単に早く作れるという
ローコードツールの利点を実感しました
ただやはり英語ができればもっとスムーズだったのにとは思ってしまいますね(^_^;)

余談ですが、OutSystemsをやっていく中で
他のローコードツールにも興味がでてきて
FileMakerの講習会にも参加してみました!
FileMakerは日本の会社で開発されたものなので
もちろん日本語です(笑)
日本語な分余計簡単に感じましたね
実際に開発してみるとローコードツールと言われるだけあって
システム素人の私でも作れてしまうくらい簡単に早く作れるので
普及していくのがわかるなと思いました!
他にも世の中にはたくさんのローコードツールがあるので
いつか使ってみたいですね(*^^*)
以上、ローコードツールと戦った石ころでした(・ω・)ノ
▼この記事がいいね!と思ったらブックマークお願いします
